How To Draw A Furry Character
How to create furry cartoon characters
Character design is an art. Swiff is the story of a dirt-hating extraterrestrial who is travelling in space. He breaks down and crashes on World in the countryside. In this 'terra incognita' adventure Swiff goes looking for a compatible fuel source for his spaceship. During his quest, he finds himself face-to-face with a hyperactive little boy who is definitely going to give him a difficult time.
While working on the short film, I had the opportunity to utilize Peregrine Labs' Yeti and Pixar'south RenderMan (RIS). In this tutorial, I volition explain some of the primal techniques used in Yeti to make the sheep'due south wool (fur), and an instancing solution for Maya.
- 29 free 3D models
I needed to learn Yeti for Swiff, and along the style picked up some useful tricks that I promise you will notice equally handy for your animated film projects. Here I will share my process for setting upwards and combing fur in Yeti, also as how nosotros created the scene for our short.
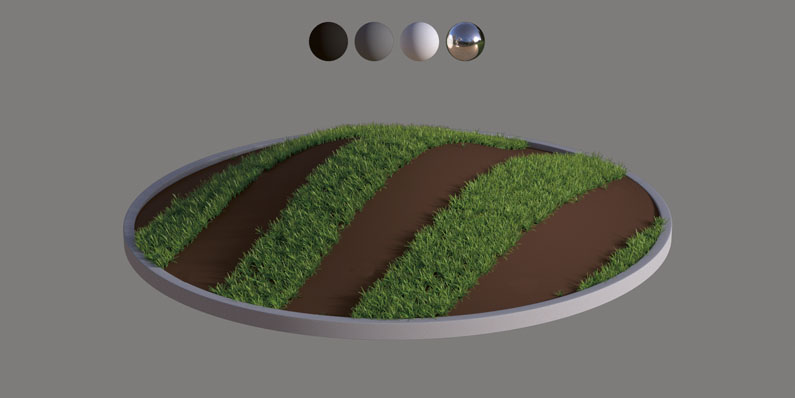
01. Prepare the terrain

The showtime step is to constitute a skilful cartoon environment for the grapheme we'll create and add after on. I tend to work in a different, smaller scene to the final scene, and when I'm happy with the wait of the object or terrain that I'chiliad working on, I reimport the asset into the last scene. For the grass, I create a basic terrain in Maya and I import my own light rig, which contains multiple lighting conditions for unlike times of day.
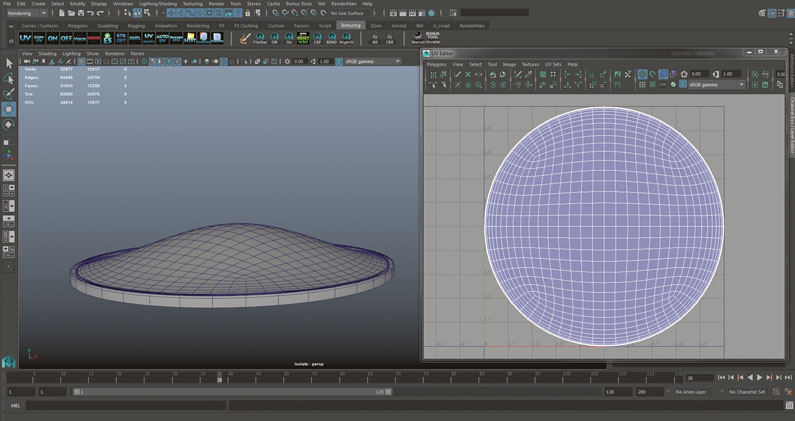
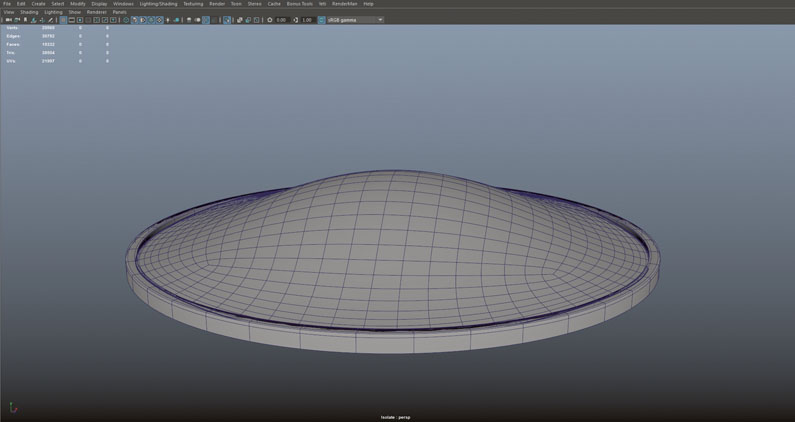
02. Create the terrain and unwrap UVs

For this terrain, as I want to work in a smaller area than my actual terrain, I create a rounded surface with just a few polygons, where I tin populate some grass. Yeti uses a cache organization and it can accept a long time to generate if you're using large terrain. Past using a smaller version of the surface, I make sure that the caching time doesn't exceed a few seconds. The goal is to ascertain the look of the grass so at that place's no need to waste matter fourth dimension on a large surface. One time I model the basic terrain, I unwrap the UVs using Maya'southward default tools.
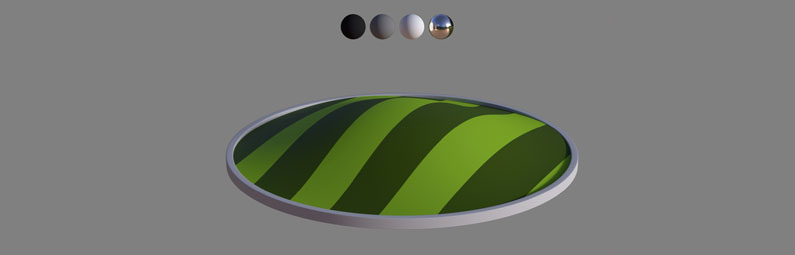
03. Adding the stripes

We wanted everything in our brusk film to be striped. To do this I use Ramp, Maya'due south procedural texture solution. I create a ramp in Maya and plug in a PxrDisney shader. It'south just for preview so you can employ any shader. Use the place2dTexture to echo your ramp every bit much as needed. In my example, I do it directly in the ramp to add together a flake of variation in the stripe width. I also connect a PxrConstant in every colour of the ramp for more control.
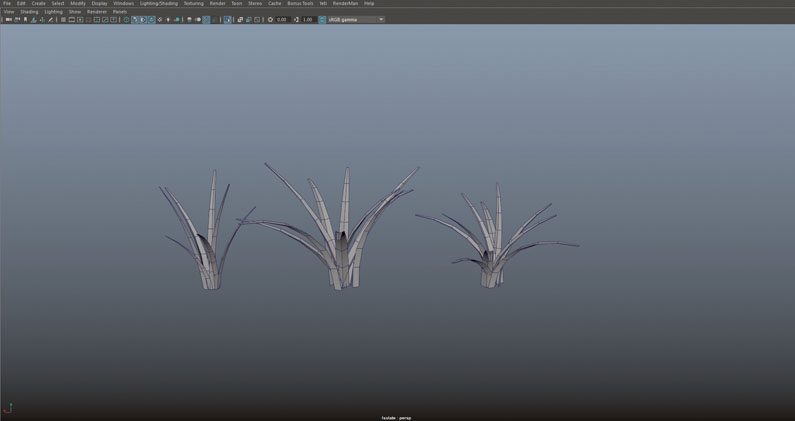
04. Prepare the geometry for instancing

Nosotros decided to example polygons in order to go more control over the await of the grass, but y'all can also create a fur system in Yeti and apply information technology equally grass. If y'all decide to use polygons, create a few bundles of grass in Maya using bones modelling techniques. At that place is no need to add a lot of polygons as the tiny details will go lost. Yous also take to make sure that your grass is at the center of the earth in Maya to make it work with Yeti.
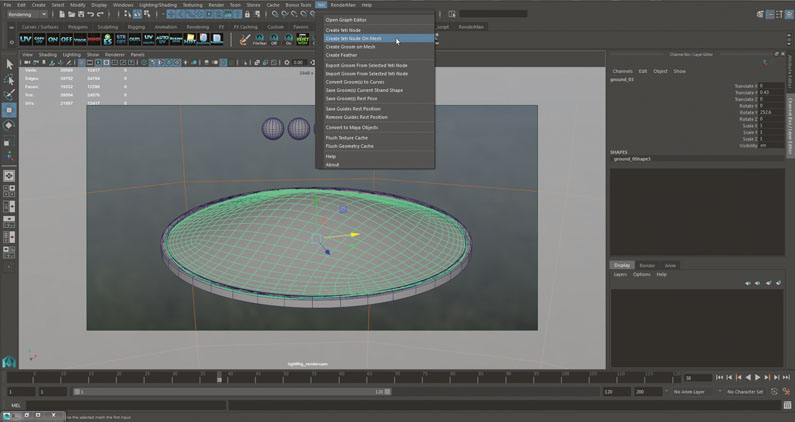
05. Open Yeti

Yeti is very powerful and offers great optimisation possibilities. It allows y'all to instance millions of polygons very easily. Start by selecting your terrain and go to Yeti>Create Yeti Node On Mesh. Open the Yeti Graph Editor. In order to control the stripes separately, create multiple Yeti systems corresponding to the different areas of grass. I catechumen my coloured Ramp to a black and white ramp in lodge to apply it equally a density map in Yeti.
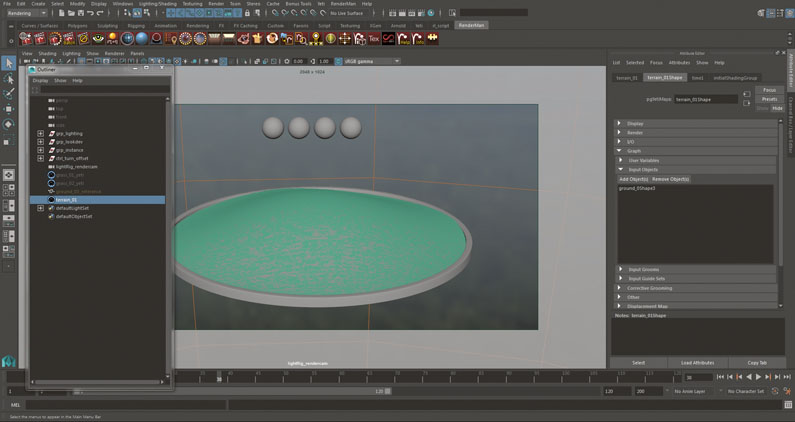
06. Nodes in Yeti

Next, select your Yeti node in the Outliner, and get to the Aspect Editor. Y'all should run into your terrain in the Input Objects tab. If you lot don't, add it. Add the objects you lot want to instance and make sure that they are at the middle of the filigree in Maya.
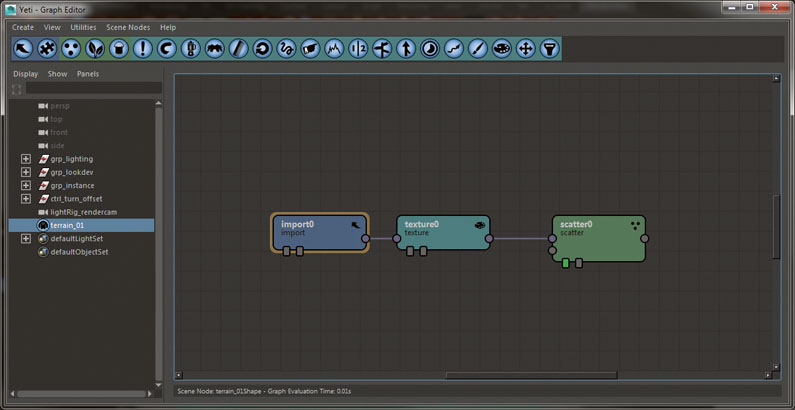
07. Setting up nodes

In the Graph Editor, create an Import node, a Texture node and a Scatter node. The texture node will exist used to command the density of our instanced geo. In lodge to do so, I bake my ramp into a texture. It allows me to retouch the map later if necessary. I utilize Nightshade Blockout to bake the Ramp. It'due south costless and available on www.creativecrash.com.
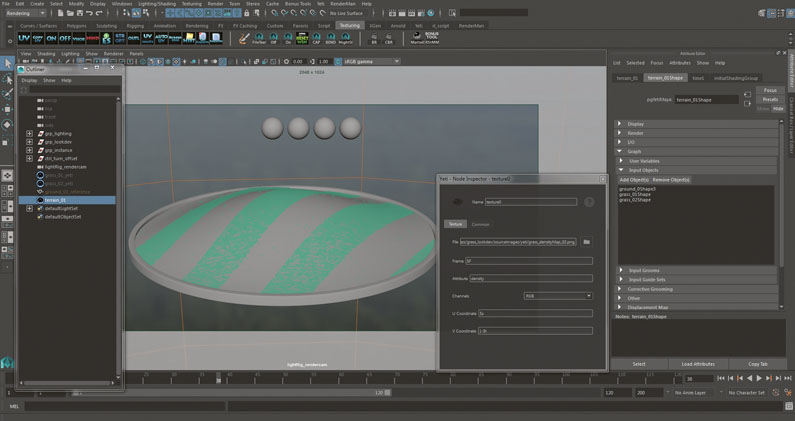
08. Instance your geometry

Once you've continued your densityMap in the Texture node, add 'density' in the attribute of the node. Create an Instance node and some other Import node. Use the Import node to choose the geometry to instance and connect it to the second input of the Instance node. Set the Instance node to Element and add together scale and twist variation; apply the Scatter node to change the density. For more variation, add a custom attribute, create a few graphs with unlike types of grass and merge them.
09. Adding shaders

Nosotros used RenderMan RIS for rendering. The materials available in RenderMan are physically plausible and offer great possibilities. I use a Pxr LMDiffuse as a base and connect dissimilar variations of the texture for the forepart and the back. Then I use a LMLayer to add together a specular layer over it. I've besides played with the translucence of the LMDiffuse to go a softer look. Simply assign the shader to your Yeti node to make it work with the instances.
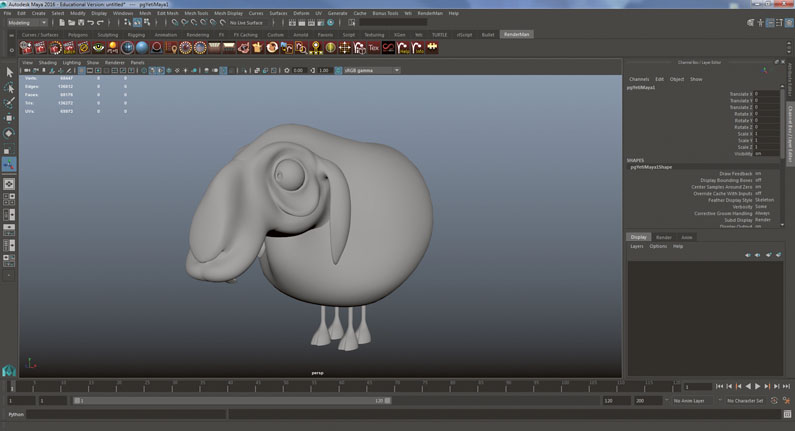
x. Creating the sheep

Select your mesh and become to Yeti>Create Yeti Node On Mesh. Practise the aforementioned with Yeti>Create Groom Node On Mesh. This volition create a pgYetiNode and pgYetiGroom in your Outliner. Select the pgYeti and go to the Yeti Graph Editor. Click on the Import Push button and double-click on the node Yeti has created. This volition pop up in a window. Make sure the blazon is set to Geometry, and then click the button on the right of the Selection field.
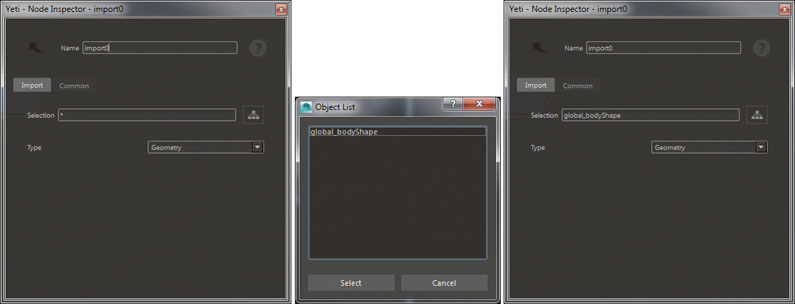
11. Apply fur

In the new popular upward, select the object you lot want your fur to be applied to and click Select. If you lot need to manually add together objects in the list, select the pgYeti, get into the Aspect Editor, under Graph>Input Objects and click on Add together Object. Weirdly, sometimes the list doesn't seem to update subsequently calculation a new object. Select anything else in the Outliner and then select your pgYeti again to run across the new object correctly added to the list.
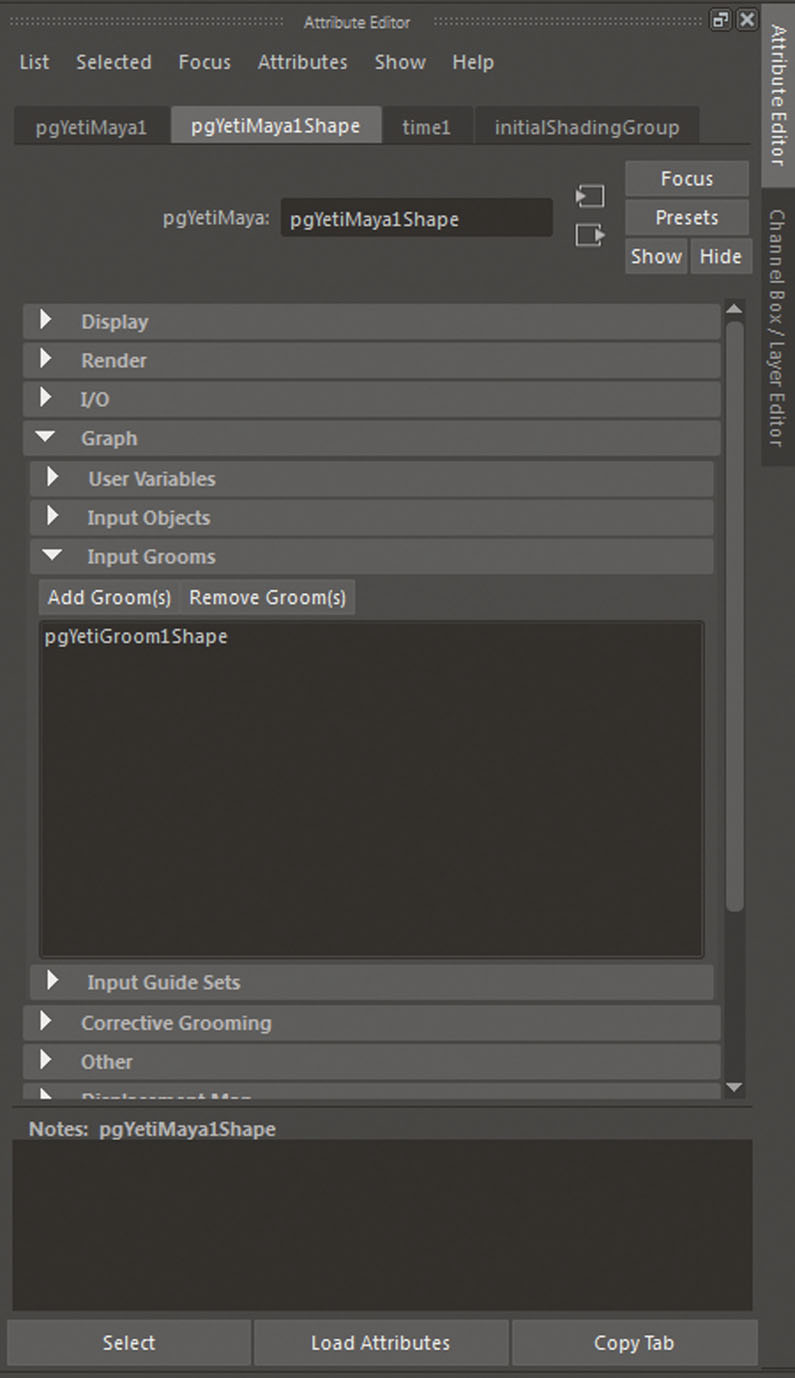
12. Import your groom

Select your pgYeti node and go to the Aspect Editor (Ctrl+A). Under Graph>Input Grooms click on Input Grooms. In the listing, select the groom that yous've previously created. Now, get back to the Yeti Graph Editor and click on Import. Select and double-click the new Import node. Ready the type to Groom and select the groom like we did previously with the geometry. You now have two import nodes in your graph. Keep your graph organised and proper name your Yeti node correctly.
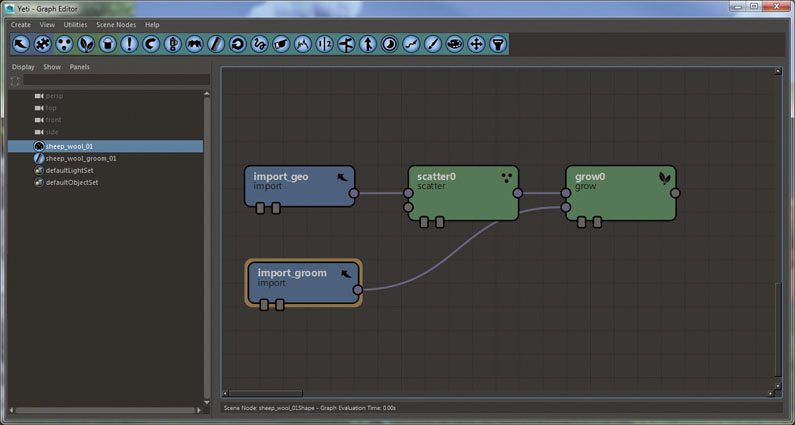
13. Start training

In the Yeti Graph, create a Scatter node, connect the import_geo to the kickoff input of the Scatter. Select the scatter and create a Grow node. If y'all double-click on the Scatter, you volition be able to increase the density. Connect the import_groom to the 2nd Input of the Grow. Select the Groom node in your Outliner and go into the Attribute Editor. You will notice a wide range of tools that you can use to create various hair furnishings.
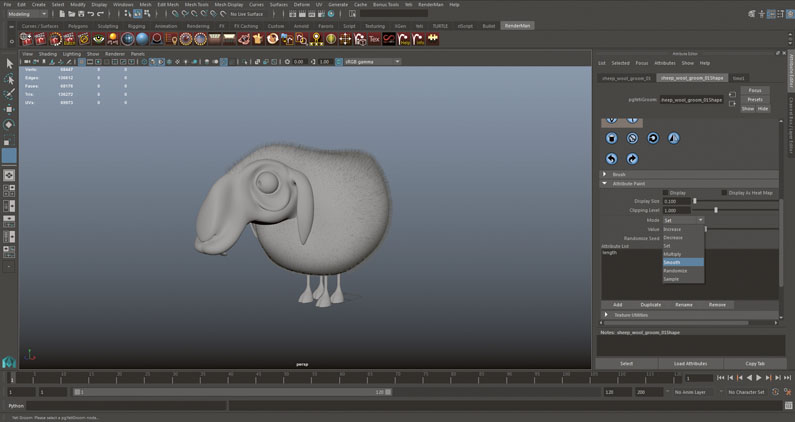
14. Populating strands

Start by pressing the + button. This will let you to populate your mesh with strands that will be used to create the hair in the pgYetiNode. Under the Brush tab, y'all will notice Radius and Strength parameters. Under the Strand tab, there is a slider chosen Initial Strand Length. Increase this a fiddling bit if the default parameter doesn't fit what you need. Click on your mesh to populate strands.
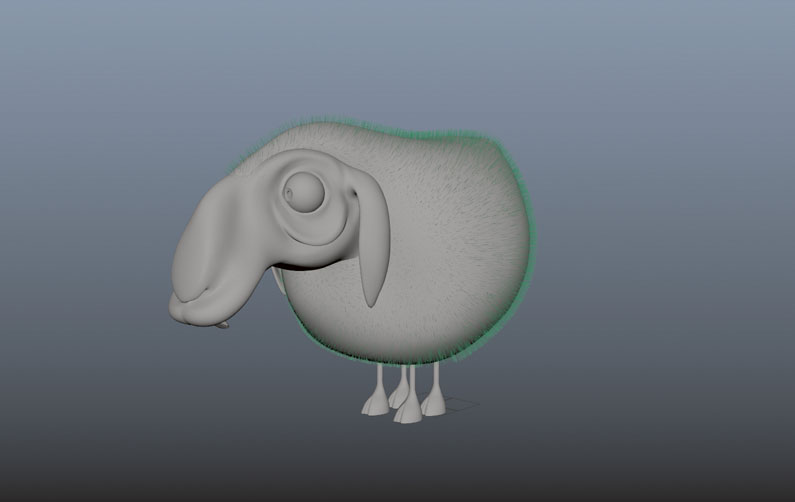
fifteen. Command the length

You lot can easily control the length of your strands by going to the Attribute Paint tab. Only double-click on the Length parameter, set the Value to the number you lot want and set the Mode depending on what y'all want. The Multiply and Randomize modes can help y'all create a lot of cool variations. For my sheep, I increased the length of the caput area to match the original design.
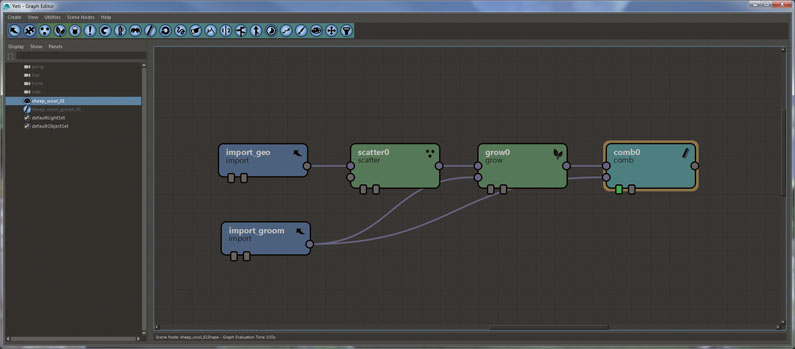
16. Using the comb node

It's time to create a chip of mess. Create a Comb node. Connect the Grow to the start Input of the Comb and connect the Groom to the second Input. At this stage, I play with the different tools in Yeti to create variations. Take your time, especially if your character will be seen from dissimilar angles. When I am washed tweaking the strands, I add a Curlicue node. It creates some nice curling effects in every strand. This adds a lot of variations and makes your fur look more realistic.
Next page: the terminal steps to creating furry cartoon characters...
Related manufactures
Source: https://www.creativebloq.com/how-to/how-to-create-furry-cartoon-characters
Posted by: clemensupout1943.blogspot.com


0 Response to "How To Draw A Furry Character"
Post a Comment